
В современном мире создание сайтов стало неотъемлемой частью бизнеса. Большинство компаний и организаций стремятся представить себя в интернете, чтобы привлечь новых клиентов и развивать свой бренд. Однако, в связи с быстрым развитием технологий и изменением требований пользователей, традиционные подходы к созданию сайтов постепенно устаревают. Вместо этого, стали появляться новые свежие подходы, которые позволяют создавать более эффективные и удобные сайты.
Одним из новых подходов является респонсивный дизайн. С ростом популярности мобильных устройств, все больше пользователей посещает сайты с помощью смартфонов и планшетов. Респонсивный дизайн позволяет адаптировать сайт под различные устройства, обеспечивая оптимальное отображение и удобство использования. Это позволяет улучшить пользовательский опыт и увеличить конверсию.
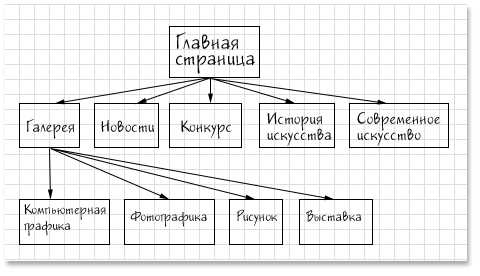
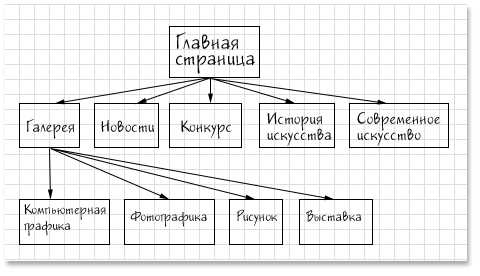
Еще одним важным направлением в создании сайтов является уделяемое внимание оптимизации для поисковых систем. SEO-оптимизация становится все более важной в условиях жесткой конкуренции в интернете. В свежих подходах к созданию сайтов уделяется особое внимание правильной структуре и организации контента, а также использовании ключевых слов и мета-тегов для повышения рейтинга сайта в поисковой системе. Это позволяет увеличить трафик на сайт и привлечь больше потенциальных клиентов.
Мобильная адаптивность
В современном мире все больше людей обращаются к мобильным устройствам для поиска информации и покупок. Поэтому создание сайтов с мобильной адаптивностью становится все более важным.
Мобильная адаптивность означает, что сайт должен автоматически изменять свой внешний вид и расположение элементов в зависимости от размера экрана устройства, на котором отображается сайт. Это обеспечивает удобство использования сайта на мобильных устройствах и позволяет пользователям быстро и легко получить нужную информацию.
Для достижения мобильной адаптивности разработчики используют различные технологии и подходы. Одним из самых популярных способов является использование CSS медиа-запросов, которые позволяют задать стили для разных разрешений экрана. Таким образом, сайт может быть оптимизирован для различных устройств, начиная от десктопных компьютеров и заканчивая мобильными телефонами.
- При создании мобильно-адаптивного сайта нужно обязательно учитывать особенности мобильных устройств, такие как ограниченный размер экрана и ограниченная пропускная способность интернета.
- Также важно учитывать удобство навигации на мобильных устройствах. Типичные элементы интерфейса, такие как меню и кнопки, должны быть легко доступными и удобными для нажатия пальцем.
- Кроме того, следует убедиться, что содержимое сайта хорошо читается на маленьких экранах, и настройки шрифтов и цветов должны быть адаптированы для лучшей читаемости.
Создание мобильного адаптивного сайта требует учета всех этих аспектов и постоянного тестирования на разных устройствах и разрешениях экрана. В результате, пользователи смогут получать доступ к вашему сайту с любого устройства и получать лучшее возможное пользовательское впечатление.
Оптимизация скорости загрузки
Для достижения высокой скорости загрузки необходимо применять различные техники и подходы. Одной из таких техник является минимизация размера файлов, таких как CSS, JavaScript и изображения. Минификация и сжатие этих файлов помогает сократить их объем и ускоряет их загрузку. Кроме того, стоит избегать использования большого количества сторонних скриптов и плагинов, так как они могут замедлить загрузку страницы.
Внимательное отношение к кэшированию
Ключевой механизм для увеличения скорости загрузки — это кэширование. Кэширование позволяет сохранять некоторую информацию в памяти клиента или на сервере, чтобы при повторном запросе данные могли быть получены из кэша, без необходимости выполнения дополнительных запросов к серверу. Хорошая практика — настроить кэширование для статических ресурсов, таких как изображения, стили и скрипты, а также использовать HTTP-кэширование для страниц сайта.
Также необходимо оптимизировать время ответа сервера. Это может быть достигнуто путем выбора оптимального хостинг-провайдера, оптимизации настроек сервера и баз данных, а также установки и настройки систем кэширования, таких как Varnish или Redis. Еще одним полезным инструментом является компрессия данных, позволяющая сократить объем передаваемых данных и ускорить их загрузку.
- Минимизация размера файлов: сжимайте CSS, JavaScript и изображения.
- Ограничение сторонних скриптов и плагинов: избегайте использования большого количества сторонних скриптов и плагинов, чтобы не замедлять загрузку страницы.
- Кэширование: настройте кэширование для статических ресурсов и использование HTTP-кэширования.
- Оптимизация времени ответа сервера: выберите хороший хостинг-провайдер, настройте сервер и базы данных, используйте системы кэширования и компрессии данных.
Интерактивные элементы и микроанимации
В современном интернете пользователи хотят получать не только нужную информацию, но и взаимодействовать с сайтом. Для этого используются интерактивные элементы и микроанимации, которые делают пользовательский опыт более привлекательным и увлекательным.
Интерактивные элементы позволяют пользователям взаимодействовать с контентом сайта, изменять его или получать обратную связь. Например, на сайтах магазинов можно добавлять товары в корзину, оставлять комментарии или фильтровать список товаров по различным параметрам. Это помогает пользователям получить более персонализированный опыт и повышает удовлетворенность от использования сайта.
Микроанимации могут быть использованы для передачи важной информации, подчеркивания действий пользователя или просто для создания красивого визуального эффекта. Например, при наведении курсора на кнопку, она может менять цвет или вид. Или при отправке формы, можно показать анимацию загрузки данных. Микроанимации помогают улучшить визуальное впечатление от сайта и делают пользовательский интерфейс более понятным и интуитивным.
- Интерактивные элементы и микроанимации делают пользовательский опыт более привлекательным и увлекательным.
- Интерактивные элементы позволяют пользователям взаимодействовать с контентом сайта, изменять его или получать обратную связь.
- Микроанимации помогают улучшить визуальное впечатление от сайта и делают пользовательский интерфейс более понятным и интуитивным.
При создании сайтов важно учитывать интересы и ожидания пользователей, и использование интерактивных элементов и микроанимаций может стать отличным способом улучшить пользовательский опыт. Однако, следует помнить о балансе и не перегружать сайт избытком анимаций, чтобы не отвлекать пользователя от основного контента. Уместное использование таких элементов может создать запоминающийся и позитивный опыт взаимодействия с сайтом.