
Кроссбраузерная верстка – это процесс создания веб-страницы, которая будет одинаково хорошо отображаться и работать в разных браузерах и на разных устройствах. Сегодня пользователи интернета используют множество разных браузеров, таких как Chrome, Firefox, Safari, Edge и другие, а также различных устройств, включая компьютеры, смартфоны и планшеты. Цель кроссбраузерной верстки состоит в том, чтобы обеспечить максимально одинаковое отображение и функциональность сайта во всех этих условиях.
Как сделать кроссбраузерную верстку? Для начала необходимо учесть особенности разных браузеров и их версий. Каждый браузер может иметь свои особенности в интерпретации HTML и CSS кода, поэтому важно проверить, как сайт отображается на разных платформах. Необходимо использовать актуальные стандарты и рекомендации World Wide Web Consortium (W3C), которые помогут сделать верстку более совместимой.
После создания верстки необходимо провести тестирование в различных браузерах и на разных устройствах. Существует множество онлайн-сервисов и инструментов, которые позволяют протестировать сайт на разных платформах. Важно также учесть различные разрешения экранов и корректно отображать сайт на всех устройствах. Кроссбраузерная верстка является важным шагом в процессе создания сайта и позволяет достичь максимальной совместимости с различными браузерами и устройствами.
Что такое кроссбраузерная верстка
Основная задача кроссбраузерной верстки состоит в том, чтобы обеспечить максимальную совместимость веб-страницы с разными браузерами, такими как Google Chrome, Mozilla Firefox, Safari, Internet Explorer и другие. Для этого необходимо использовать стандарты веб-разработки, правильно использовать HTML, CSS и JavaScript, а также тестировать верстку на разных браузерах.
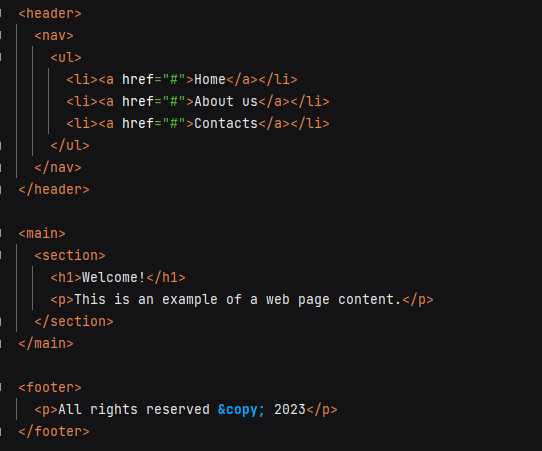
- HTML — это основной язык разметки для создания веб-страниц. С помощью HTML, разработчик может определить структуру и содержание страницы, задать заголовки, текст, изображения и другие элементы.
- CSS — это язык стилей, который позволяет задавать внешний вид элементов веб-страницы, таких как цвета, шрифты, размеры и расположение.
- JavaScript — это язык программирования, который используется для добавления динамического поведения на веб-странице. Он может быть использован для создания интерактивных элементов, анимаций, проверки форм и многого другого.
Создание кроссбраузерной верстки требует внимательного отношения к деталям, таким как проверка совместимости с разными версиями браузеров, использование практик, которые не зависят от определенного браузера, а также тестирование и отладка на разных платформах и устройствах.
Как сделать кроссбраузерную верстку
Для достижения кроссбраузерной совместимости необходимо следовать нескольким принципам. Во-первых, следует использовать стандарты и лучшие практики разработки веб-страниц, такие как правильное использование семантических тегов, разделение структуры и оформления, а также оптимизация размеров изображений и кода.
Использование вендорных префиксов

Для обеспечения кроссбраузерной поддержки CSS-свойств, которые еще не являются стандартом, можно использовать вендорные префиксы. Например, для свойства границы с закругленными краями можно использовать следующий код:
border-radius: 5px; /* Стандартное свойство */
-webkit-border-radius: 5px; /* Для браузеров WebKit, таких как Chrome и Safari */
-moz-border-radius: 5px; /* Для браузера Firefox */
Таким образом, свойство будет работать в разных браузерах, и сайт будет выглядеть одинаково, независимо от используемого веб-браузера.
Тестирование и отладка
Важным этапом в создании кроссбраузерной верстки является тестирование веб-страницы в разных браузерах. Для этого можно использовать специальные сервисы, такие как BrowserStack или CrossBrowserTesting, которые позволяют просматривать и тестировать сайт в различных версиях браузеров на разных операционных системах.
Дополнительно можно использовать инструменты разработчика, предоставляемые веб-браузерами, чтобы проверить и отладить код. Например, в Google Chrome можно использовать панель инструментов разработчика для просмотра и редактирования HTML-кода, CSS-стилей и JavaScript-скриптов.
Проверка кроссбраузерной верстки

Вот несколько важных шагов для проверки кроссбраузерной верстки:
- Проверка в различных браузерах: Запустите ваш сайт в различных браузерах и проверьте его отображение. Обратите внимание на цвета, шрифты, расположение элементов и другие аспекты верстки. Если возникают ошибки или отличия в отображении, устраните их.
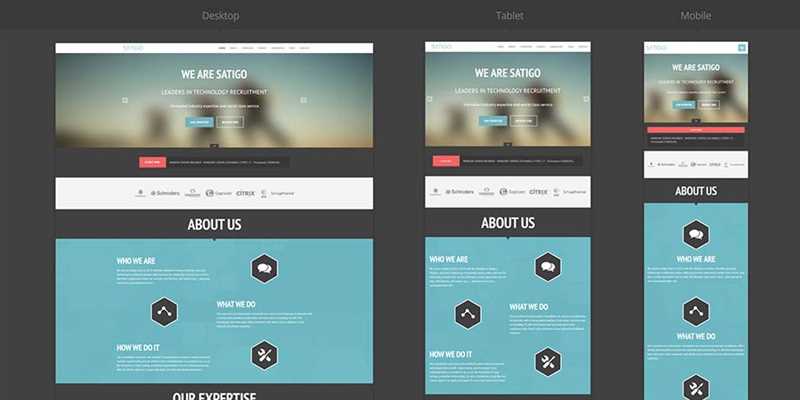
- Проверка на различных устройствах: Проверьте отображение сайта на различных устройствах, таких как смартфоны, планшеты и настольные компьютеры. Убедитесь, что верстка адаптирована под различные разрешения экрана и отображается корректно на всех устройствах.
- Проверка на различных операционных системах: Запустите ваш сайт на различных операционных системах, таких как Windows, macOS, iOS и Android. Убедитесь, что верстка работает без ошибок и отображается одинаково на всех операционных системах.
- Проверка в различных версиях браузеров: Проверьте отображение сайта в различных версиях браузеров, особенно если у вас есть старые версии браузеров в целевой аудитории. Убедитесь, что верстка работает корректно во всех версиях браузеров.
- Проверка на наличие ошибок: Используйте инструменты для проверки ошибок и предупреждений, такие как W3C Markup Validation Service. Проверьте вашу верстку на наличие ошибок в HTML-коде и исправьте их.
Корректное отображение вашего сайта в различных браузерах — это важный аспект, который влияет на качество пользовательского опыта. При заботе о кроссбраузерной верстке вы обеспечиваете доступность вашего сайта для большего числа пользователей и создаете более положительное впечатление о вашем бренде. Проведите тщательную проверку кроссбраузерной верстки и убедитесь, что ваш сайт отображается одинаково хорошо во всех браузерах.
Наши партнеры: