
Сколько раз вам приходилось собирать данные с различных сервисов и вручную копировать их в свою таблицу Google? Если такие случаи возникают часто, то намечается отличное решение! С помощью Google Apps Scripts и вебхуков можно автоматизировать процесс получения данных из внешних сервисов и передачи их в Google Таблицы.
Google Apps Scripts – это платформа, которая позволяет создавать скрипты и микросервисы для Google-продуктов. Она основана на JavaScript и позволяет автоматизировать и расширять функциональность различных приложений Google, включая Google Таблицы.
В статье мы рассмотрим, как создать вебхук с помощью Google Apps Scripts, чтобы получать данные от сторонних сервисов и автоматически записывать их в Google Таблицы. Мы рассмотрим несколько примеров, которые помогут вам разобраться в процессе создания вебхуков и настроить их под нужды вашего проекта.
Как создать вебхук с помощью Google Apps Scripts и получить данные от сторонних сервисов

Google Apps Scripts предоставляет удобную возможность создавать вебхуки для получения данных от сторонних сервисов. С помощью этого инструмента вы сможете автоматизировать процессы и получать актуальную информацию в режиме реального времени.
Для создания вебхука вам понадобятся следующие шаги:
- Откройте Google Apps Scripts и создайте новый проект.
- В редакторе скриптов, напишите функцию, которая будет обрабатывать данные от стороннего сервиса. Вы можете использовать различные API или регулярные запросы для получения нужной информации.
- Создайте веб-форму или обрабатывающий функционал, чтобы принять данные от стороннего сервиса. Это может быть HTML-страница с полем для ввода или XMLHttpRequest для обработки данных асинхронно.
- Зарегистрируйте вебхук в стороннем сервисе и укажите URL-адрес вашего скрипта на Google Apps Scripts.
- Настройте обработку данных в вашей функции на Google Apps Scripts, чтобы она выполняла нужные действия с полученной информацией. Например, вы можете сохранить данные в таблице Google или отправить уведомление на почту.
- Сохраните и запустите проект, чтобы активировать вебхук и начать получать данные от сторонних сервисов.
Создание вебхука с помощью Google Apps Scripts позволяет легко интегрировать ваши приложения и получать информацию из различных сервисов. Это помогает в автоматизации рабочих процессов и получении актуальных данных для принятия решений. Удачи в ваших экспериментах!
Создание скрипта в Google Apps Scripts

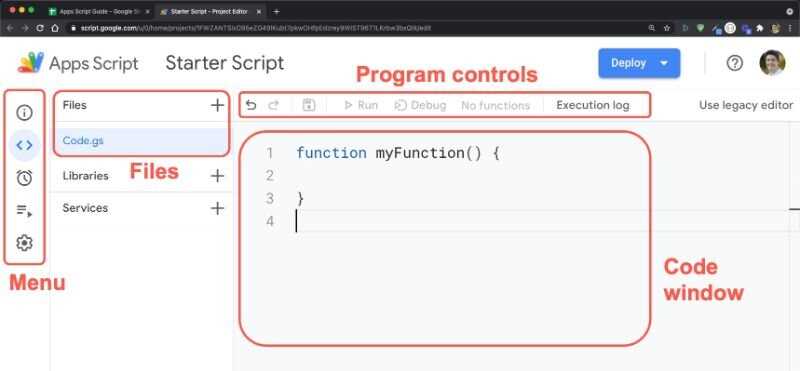
Для создания скрипта в Google Apps Scripts вам понадобится аккаунт Google и доступ к одному из сервисов Google. Перейдите на сайт разработчиков Google Apps Scripts и войдите в свой аккаунт. Затем выберите сервис, в котором хотите создать скрипт, и нажмите на кнопку «Создать скрипт».
После того, как вы создали скрипт, вы попадете в среду разработки Google Apps Scripts. Здесь вы можете набирать код на языке Apps Script, который очень похож на JavaScript. Напишите ваш скрипт, используя синтаксис языка Apps Script и API соответствующего сервиса Google.
Один из способов использования скриптов Google Apps Scripts — создание и настройка вебхуков. Вебхуки позволяют вашему скрипту отправлять и получать данные от сторонних сервисов посредством HTTP-запросов. Вы можете настроить вебхук в вашем скрипте и указать URL, по которому будет происходить обмен данными. После настройки вы сможете получать данные от сторонних сервисов, а также отправлять данные обратно.
Вам потребуется знание языка программирования и понимание взаимодействия с API соответствующего сервиса Google для создания сложных и мощных скриптов с использованием Google Apps Scripts. Но даже без глубоких знаний вы можете создавать простые скрипты, автоматизируя рутинные задачи и упрощая рабочий процесс.
Настройка вебхука для получения данных
Для создания вебхука с помощью Google Apps Scripts необходимо выполнить следующие шаги:
- Создать новый проект в Google Apps Scripts. Для этого необходимо зайти в Google Drive, выбрать пункт «Новый» и выбрать «Больше» -> «Google Apps Scripts».
- Открыть редактор скриптов. После создания нового проекта, необходимо открыть редактор скриптов, нажав на кнопку «Редактировать код».
- Написать код для вебхука. В редакторе скриптов необходимо написать код, который будет обрабатывать входящие данные. Например, можно написать функцию, которая будет сохранять полученные данные в Google Sheets или отправлять их на почту.
- Сохранить проект. После написания кода необходимо сохранить проект, чтобы получить URL-адрес вебхука. Для этого нужно нажать на кнопку «Сохранить» в верхнем меню редактора.
- Получить URL-адрес вебхука. После сохранения проекта, внизу редактора скриптов будет отображен URL-адрес вебхука. Этот URL-адрес нужно скопировать и сохранить, так как он будет использоваться для отправки данных на вебхук.
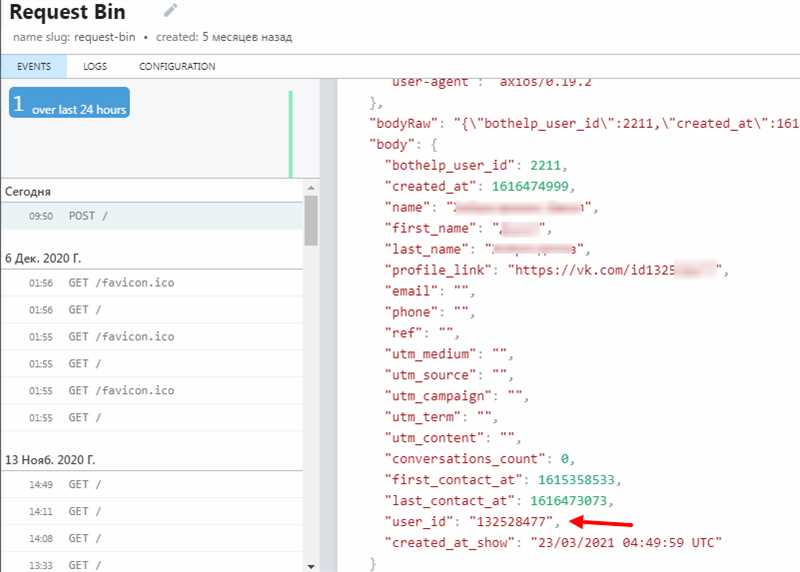
Получение и обработка данных от сторонних сервисов
В этой статье мы рассмотрели, как создать вебхук с помощью Google Apps Scripts и использовать его для получения данных от сторонних сервисов. Мы начали с настройки вебхука и добавления его URL в настройки сервиса, который мы хотим интегрировать. Затем мы написали скрипт на языке Google Apps Scripts, который будет обрабатывать полученные данные и выполнять нужные действия.
Вебхуки позволяют автоматизировать передачу данных между различными сервисами и приложениями. Они упрощают интеграцию и синхронизацию данных, а также позволяют создавать собственные механизмы обработки данных и управления ими.
Используя Google Apps Scripts и вебхуки, вы можете создавать мощные и гибкие интеграции между различными сервисами и предоставлять пользователям более удобные и эффективные решения.
Наши партнеры: