
Дизайн и интерфейс веб-сайта играют ключевую роль в его эффективности. Интуитивно понятный и привлекательный интерфейс не только облегчает использование сайта для пользователей, но и способствует повышению конверсии и удержанию пользователей на сайте. В этой статье мы рассмотрим 11 примеров удачных интерфейсных решений на сайте, которые помогут улучшить пользовательский опыт.
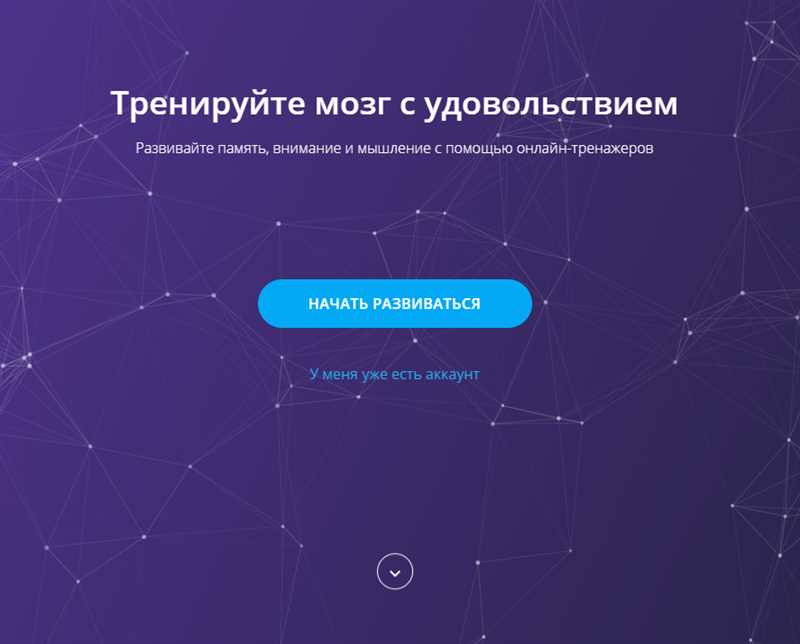
Первый пример — использование ярких и контрастных цветов. Это позволяет выделить ключевые элементы на странице и направить взгляд пользователя на нужные детали. Но при этом важно не переусердствовать с яркостью и контрастностью, чтобы не утомить пользователей и не вызвать негативного эмоционального впечатления.
Второй пример — интуитивная навигация. Если пользователь не может быстро и легко найти нужную ему информацию на сайте, то он потеряет интерес и уйдет на конкурирующий ресурс. Поэтому важно предоставить простую и понятную навигацию, где все разделы и страницы будут структурированы и легко доступны.
Третий пример — использование активных элементов. Кликабельные кнопки, ссылки и другие элементы, которые реагируют на взаимодействие пользователя, делают сайт более интерактивным и позволяют создать более полноценный пользовательский опыт. При этом важно, чтобы активные элементы были четко выделены и пользователи могли их легко идентифицировать.
Минимализм и простота
В современном мире люди имеют огромное количество выбора, поэтому проекты, где предполагается сложный, запутанный интерфейс, не очень популярны. Люди предпочитают простоту и удобство использования, чтобы сэкономить время при поиске необходимой информации или выполнении определенных действий.
Простота интерфейсных решений проявляется в использовании минимального количества элементов, простых форм, лаконичных цветовых решений. Благодаря этому сайты становятся наглядными и информативными, пользователь может быстро ориентироваться и выполнять необходимые задачи с минимальной сложностью.
Кроме того, минимализм и простота позволяют сделать сайт мобильно-адаптивным, что является важным фактором, учитывая рост популярности мобильных устройств. Простые и лаконичные элементы более легко адаптируются под различные технические характеристики разных устройств, позволяя пользователю получить одинаковое удовольствие от использования сайта на компьютере или мобильном устройстве.
- Минимализм и простота — ключевые принципы дизайна интерфейсов;
- Простота помогает пользователям быстрее ориентироваться на сайте;
- Мобильная адаптивность обусловлена простотой и минимализмом;
- Лаконичный дизайн экономит время и снижает сложность использования;
- Минимальное количество элементов облегчает восприятие информации.
Использование наглядных иконок

В современных интерфейсах важно обратить внимание на использование наглядных иконок, которые помогают пользователям быстро ориентироваться и понимать функциональность сайта или приложения.
Наглядные иконки помогают сократить количество текстовой информации и делают интерфейс более понятным. Они служат вспомогательным средством, которое привлекает внимание и позволяет пользователю сразу понять назначение элемента.
Преимущества использования наглядных иконок в интерфейсе:
- Быстрое восприятие информации: иконки позволяют быстро узнать функциональность элемента, не тратя время на чтение текста.
- Улучшение визуальной иерархии: иконки помогают создать более яркий и привлекательный дизайн, выделяя важные элементы интерфейса.
- Улучшение пользовательского опыта: наглядные иконки делают использование сайта или приложения более удобным и интуитивно понятным для пользователя.
Кроме того, использование иконок позволяет сократить объем текстовой информации на сайте, что особенно актуально для мобильных устройств или приложений.
Однако важно помнить, что наглядные иконки должны быть понятны и четко отображать функциональность элемента. Лучше использовать стандартные иконки, с которыми пользователи уже знакомы, чтобы избежать путаницы и возможных ошибок в использовании интерфейса.
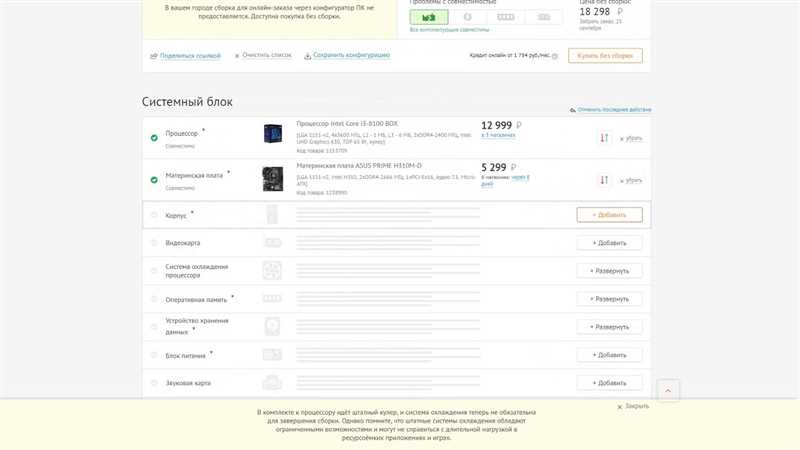
Четкая и интуитивно понятная навигация
Одним из ключевых принципов хорошей навигации является простота, то есть минимальное количество действий, которые должен совершить пользователь, чтобы достичь нужной страницы или функции. Ясно выделенные ссылки и кнопки, понятные названия разделов, а также возможность поиска по сайту помогают пользователям быстро ориентироваться и находить нужную информацию.
Еще одним важным аспектом является логическая структура навигации. Пользователи должны понимать, где они находятся на сайте, какие разделы они уже посетили и какие имеются возможности для перехода к другим разделам. Один из примеров хорошей практики – использование хлебных крошек, которые отображают путь пользователя от главной страницы к текущей странице и позволяют ему легко вернуться на предыдущие уровни.
Для более сложных и объемных сайтов рекомендуется использовать мегаменю или гармошку вместо стандартного горизонтального или вертикального меню. Такой подход позволяет компактно организовать большое количество разделов и подразделов, упрощая навигацию для пользователя.
И, конечно же, не забывайте о мобильной навигации. С учетом активного применения мобильных устройств всегда важно уделить внимание оптимизации навигации для мобильных устройств. Убедитесь, что ваши меню и элементы навигации хорошо видны и доступны на мобильных экранах, и предоставьте пользователю возможность простого и удобного перехода по сайту на любом устройстве.
Наши партнеры: